你应该避免的常见React钩子的错误

React Hook功能在React 16.8更新中首次引入,由于其功能,在开发者中大受欢迎。它允许你钩住React状态和生命周期功能。而且,有时候,当把它用于高级用例时,它可能是一个挑战。 在这篇文章中,我将讨论5个常见的React Hooks错误,每个开发人员在构建强大的React应用程序时都应该避免。 1. 改变Hooks的调用顺序 Hooks不应该在循环、条件或嵌套函数中被调用,因为有

React Hook功能在React 16.8更新中首次引入,由于其功能,在开发者中大受欢迎。它允许你钩住React状态和生命周期功能。而且,有时候,当把它用于高级用例时,它可能是一个挑战。 在这篇文章中,我将讨论5个常见的React Hooks错误,每个开发人员在构建强大的React应用程序时都应该避免。 1. 改变Hooks的调用顺序 Hooks不应该在循环、条件或嵌套函数中被调用,因为有

学习CSS有时会让人不知所措。有很多概念需要你去学习。CSS并不难学,但你需要大量的练习才能成为好手。 无论你想学习什么技术,建造东西都是提高技能的最好方法。这就是为什么在这篇文章中,我想与你分享一个很棒的CSS小抄清单,以帮助你提高你的知识。因此,让我们直接进入主题。 1. CSS animations & effects 如果你想轻松地学习CSS动画和效果,CSS animatio

今天,Emojis被广泛用于通信目的。因此,我想看看用基本的HTML、CSS和JavaScript来创建它们有多容易,而不是打字。 因此,在这篇文章中,我将向你展示如何用鼠标创建一个简单的舞动眼睛的表情符号,具体有5个步骤。 第1步 - 创建一个新的HTML文件。 因此,我创建了一个新文件,命名为index.html,并添加了一个新的背景颜色。 <!DOCTYPE html> &l

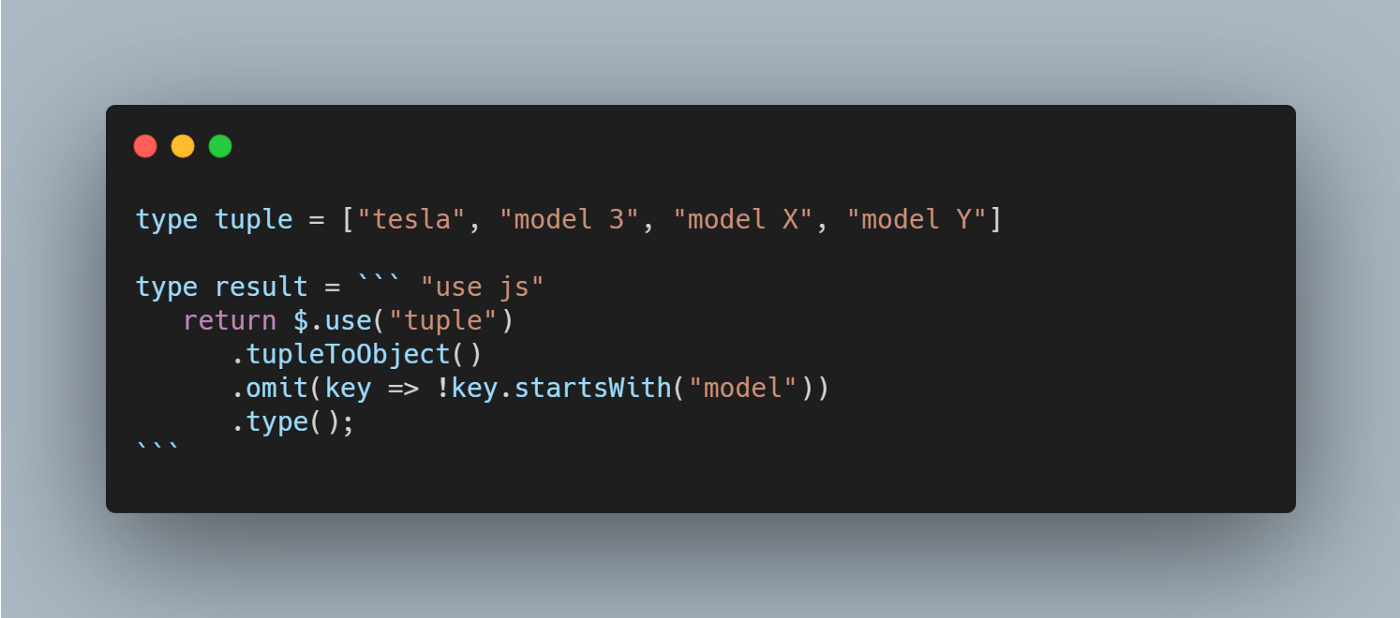
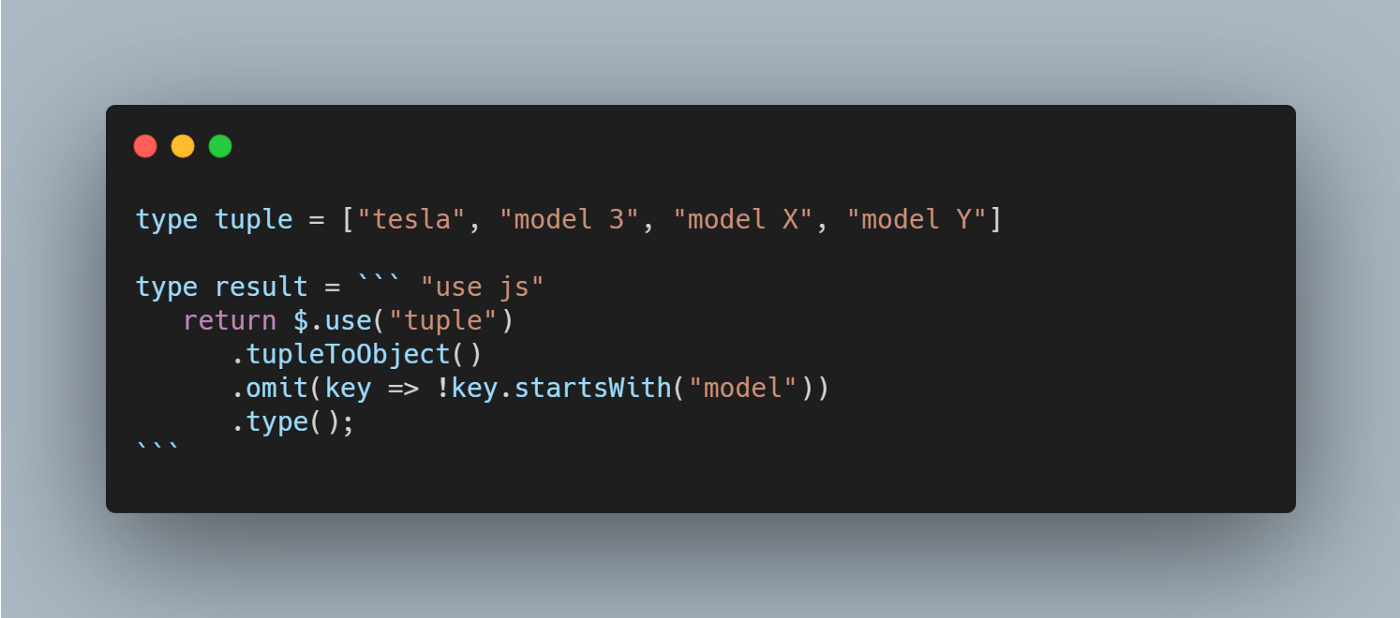
 将元组转换为对象 在这篇文章中,我们介绍了一种新的方法来创建TypeScript中使用的类型,它允许我们使用JavaScript内联来轻松生成复杂的类型。 我们使用的语言是TypeType(The Art of Type Programming)。 简介 在TypeTyp

React的useEffect清理功能通过清理效果,使应用程序免受不必要的行为,如内存泄漏。这样做,我们可以优化我们的应用程序的性能。 要开始这篇文章,你应该对什么是useEffect有一个基本的了解,包括用它来获取API。本文将解释useEffect Hook的清理功能,希望在本文结束时,你应该能够自如地使用这个清理功能。 什么是useEffect清理功能? 就像名字所暗示的那样,useEff