(好记性不如烂笔头〕Linux 下的 关机、重启、待机、休眠 命令

好记性不如烂笔头 立刻关机: sudo halt sudo init 0 sudo shutdown -h now sudo shutdown -h 0 定时/延时关机: sudo shutdown -h 19:30 sudo shutdown -h +30 ##单位为分钟 重启: sudo reboot sudo init 6 sudo shutdown -r now 休眠: sudo pm-h

好记性不如烂笔头 立刻关机: sudo halt sudo init 0 sudo shutdown -h now sudo shutdown -h 0 定时/延时关机: sudo shutdown -h 19:30 sudo shutdown -h +30 ##单位为分钟 重启: sudo reboot sudo init 6 sudo shutdown -r now 休眠: sudo pm-h

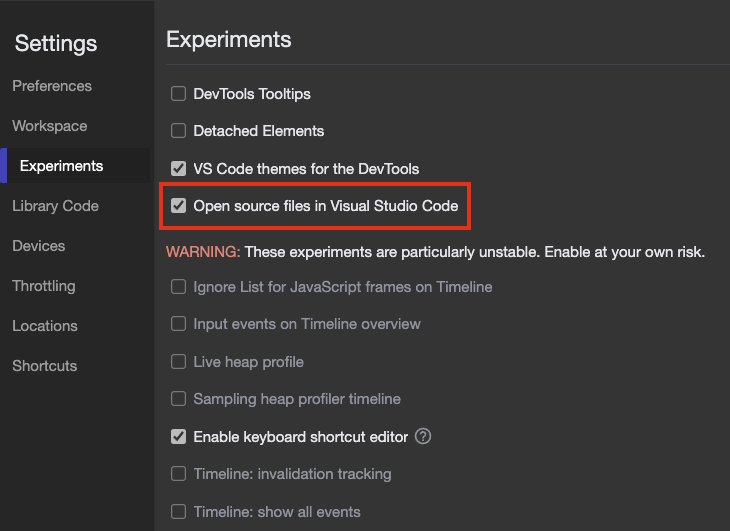
从微软Edge的下一个版本开始,我们正在进行一项实验,允许你使用Visual Studio Code作为浏览器内开发者工具的编辑器。这里有一个三分钟的视频,解释了为什么我们认为这是一个好主意。 开发者工具有很好的视觉工具,允许你调整和调试前端代码。问题是,这些变化并不同步,一旦你重新加载页面,一切都会丢失。工作区是解决这个问题的一个功能,我在前一段时间写过关于工作区的博客。我们想利用Workspa

简介 表单验证是很难的。这就是为什么有几个库可以为我们处理表单验证,所以我们不必自己设置自定义的验证解决方案。每个项目都有不同的表单验证需求,没有一个放之四海而皆准的解决方案。 因此,在这篇文章中,我将带领你了解最流行、最活跃的Svelte表单验证库,以帮助你选择在下一个项目中使用哪一个。我选择这七个库的依据是它们的GitHub星级和npm下载量,所以你可以确信你选择的库在其他开发者中很受欢迎。

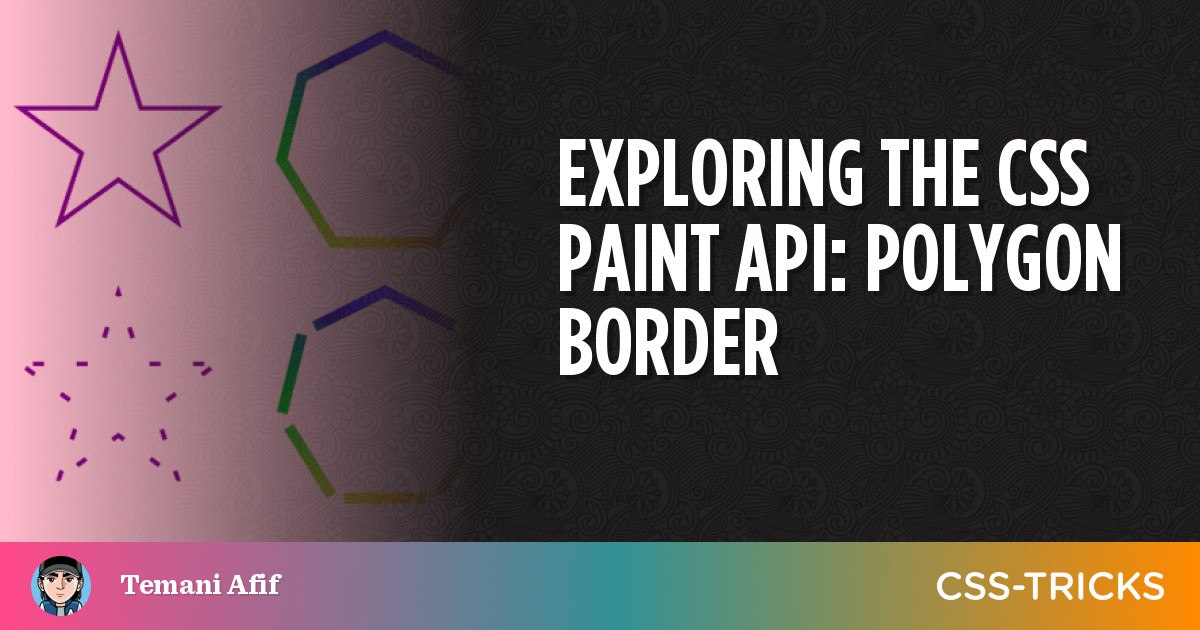
现在,使用clip-path创建复杂的形状是一件很容易的事,但给形状添加边框总是很麻烦。没有一个强大的CSS解决方案,我们总是需要为每个特定的情况制作特定的 "黑客 "代码。在这篇文章中,我将告诉你如何使用CSS Paint API来解决这个问题。 在我们进入第三个实验之前,这里有一个关于我们正在建造的东西的小概述。而且,请注意,我们在这里所做的一切只支持基于Chromium的浏览器,所以你会想

浏览器为网站提供了检测浏览器信息的机制,如品牌、版本号和主机操作系统。传统的User-Agent字符串已经过时,并有导致网站兼容性问题的历史。新的User-Agent客户端提示是一种改进的机制,用于检索浏览器信息。 你可能想根据用户的浏览器为他们提供不同的体验。例如,如果你包括如何配置Microsoft Edge或其他浏览器以用于你的网站的步骤,你可能想检测浏览器,然后显示适当的内容。 浏览器检