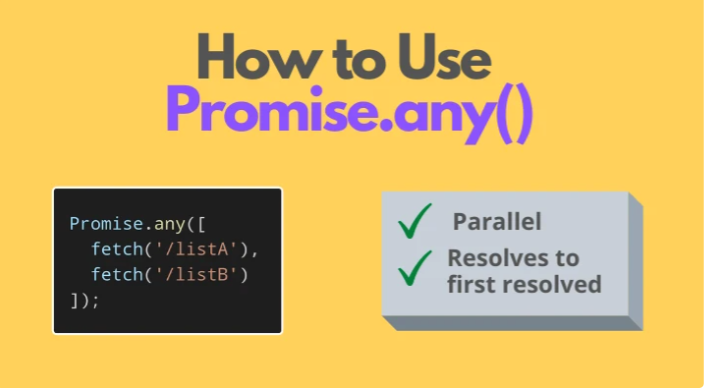
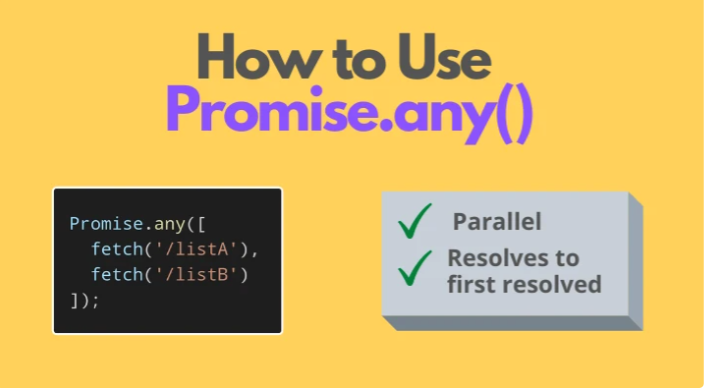
如何使用Promise.any()

Promise.any(promises)是一个辅助函数,它可以并行地运行promises并解析到promises列表中第一个成功解析的promises的值。 让我们看看Promise.any()如何工作。 1. Promise.any() Promise.any()对于以并行和竞赛的方式执行独立的异步操作非常有用,可以获得任何第一个被履行的承诺的值。 该函数接受一个数组(或一般是一个可迭代的)

Promise.any(promises)是一个辅助函数,它可以并行地运行promises并解析到promises列表中第一个成功解析的promises的值。 让我们看看Promise.any()如何工作。 1. Promise.any() Promise.any()对于以并行和竞赛的方式执行独立的异步操作非常有用,可以获得任何第一个被履行的承诺的值。 该函数接受一个数组(或一般是一个可迭代的)

让我们看看在Angular中使用指令为表格添加热图是多么容易。我们将采用一个非常简单而优雅的解决方案,为表格中的不同列设置不同的热图颜色。 正如我一直所说的,Directives是Angular的一个非常强大的功能。它可以作为一个优雅的解决方案来实现很多很酷的功能。当你到达文章的结尾时,你可以清楚地看到为什么指令的方法更有意义。 表格中的热图 尽管我们并不经常在表格中看到热图,但热图确实可以在可