2021年Chrome开发峰会上宣布的一切

这篇文章总结了2021年Chrome开发峰会的所有重要公告,并提供了你需要的链接以了解更多信息。 让网络更具有互操作性 网络兼容性是网络开发者面临的最大挑战之一,因此谷歌一直在与其他浏览器供应商合作,修复五大兼容性痛点。 flexbox, grid, position: sticky, aspect-ratio, and transforms. 这项工作已经导致了这些关键领域的改进。你可以在Co

这篇文章总结了2021年Chrome开发峰会的所有重要公告,并提供了你需要的链接以了解更多信息。 让网络更具有互操作性 网络兼容性是网络开发者面临的最大挑战之一,因此谷歌一直在与其他浏览器供应商合作,修复五大兼容性痛点。 flexbox, grid, position: sticky, aspect-ratio, and transforms. 这项工作已经导致了这些关键领域的改进。你可以在Co

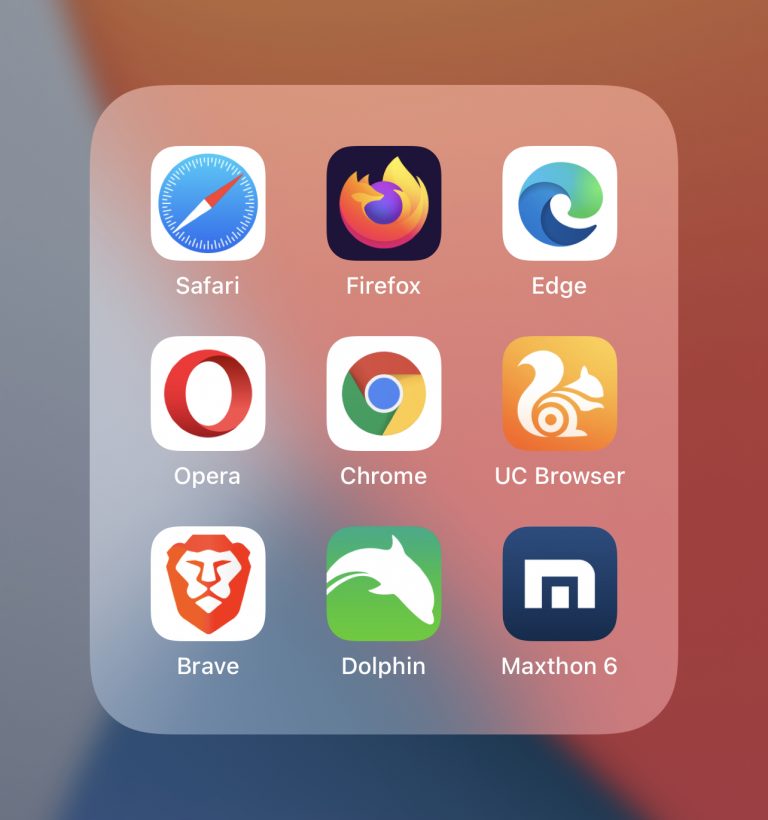
如果你去iPhone上的App Store,有很多浏览器可以选择。而在最新版本的iOS中,你甚至可以将这些浏览器设置为默认浏览器。那么,为什么有些人在抱怨iOS上的浏览器选择问题? 你可能没有意识到,iOS上的所有浏览器都需要使用与Safari相同的渲染引擎。在其他平台上,情况并非如此。 以Chrome为例。在Android、Windows甚至macOS上,它们都在使用Chromium渲染引擎。

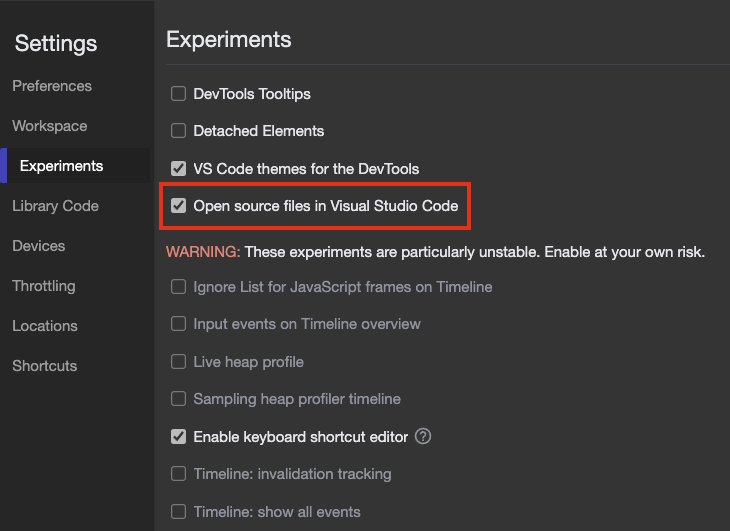
从微软Edge的下一个版本开始,我们正在进行一项实验,允许你使用Visual Studio Code作为浏览器内开发者工具的编辑器。这里有一个三分钟的视频,解释了为什么我们认为这是一个好主意。 开发者工具有很好的视觉工具,允许你调整和调试前端代码。问题是,这些变化并不同步,一旦你重新加载页面,一切都会丢失。工作区是解决这个问题的一个功能,我在前一段时间写过关于工作区的博客。我们想利用Workspa

浏览器为网站提供了检测浏览器信息的机制,如品牌、版本号和主机操作系统。传统的User-Agent字符串已经过时,并有导致网站兼容性问题的历史。新的User-Agent客户端提示是一种改进的机制,用于检索浏览器信息。 你可能想根据用户的浏览器为他们提供不同的体验。例如,如果你包括如何配置Microsoft Edge或其他浏览器以用于你的网站的步骤,你可能想检测浏览器,然后显示适当的内容。 浏览器检