2021年CSS变量性能基准

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

今天,Emojis被广泛用于通信目的。因此,我想看看用基本的HTML、CSS和JavaScript来创建它们有多容易,而不是打字。 因此,在这篇文章中,我将向你展示如何用鼠标创建一个简单的舞动眼睛的表情符号,具体有5个步骤。 第1步 - 创建一个新的HTML文件。 因此,我创建了一个新文件,命名为index.html,并添加了一个新的背景颜色。 <!DOCTYPE html> &l

虽然它是webpack的一个流行的卖点,但导入函数有很多隐藏的细节和功能,很多开发者可能不知道。例如,导入函数可以接受动态表达式,并且仍然能够实现众所周知的功能,如懒惰加载。你可以把动态表达式理解为任何不是原始字符串的东西(比如import('./path/to/file.js'))。动态表达式的几个例子是:import('./animals/' + 'cat' + '.js'),import('

在这篇文章中,我们将向你展示如何通过用TensorFlow.js和姿势检测分析网络摄像头的画面,将你的身体实时转化为一个骨架。为了达到最大的幽灵效果,我们建议在10月31日的夜深人静时学习这个教程。 我们最近做了一个有趣的万圣节实验,我们使用一种叫做姿势检测的东西,用你的身体来实时塑造你的身体的骨架。 你可以在这里自己尝试一下。Trick or Treat 在这篇文章中,我们将向你展示如何使用Te

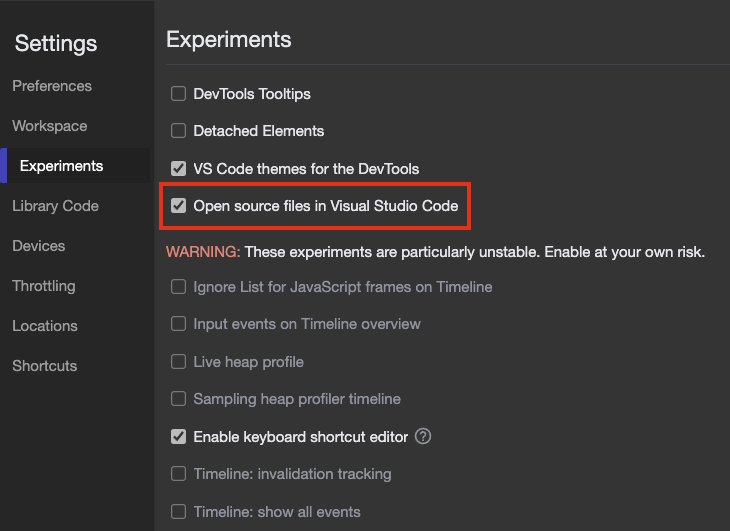
从微软Edge的下一个版本开始,我们正在进行一项实验,允许你使用Visual Studio Code作为浏览器内开发者工具的编辑器。这里有一个三分钟的视频,解释了为什么我们认为这是一个好主意。 开发者工具有很好的视觉工具,允许你调整和调试前端代码。问题是,这些变化并不同步,一旦你重新加载页面,一切都会丢失。工作区是解决这个问题的一个功能,我在前一段时间写过关于工作区的博客。我们想利用Workspa