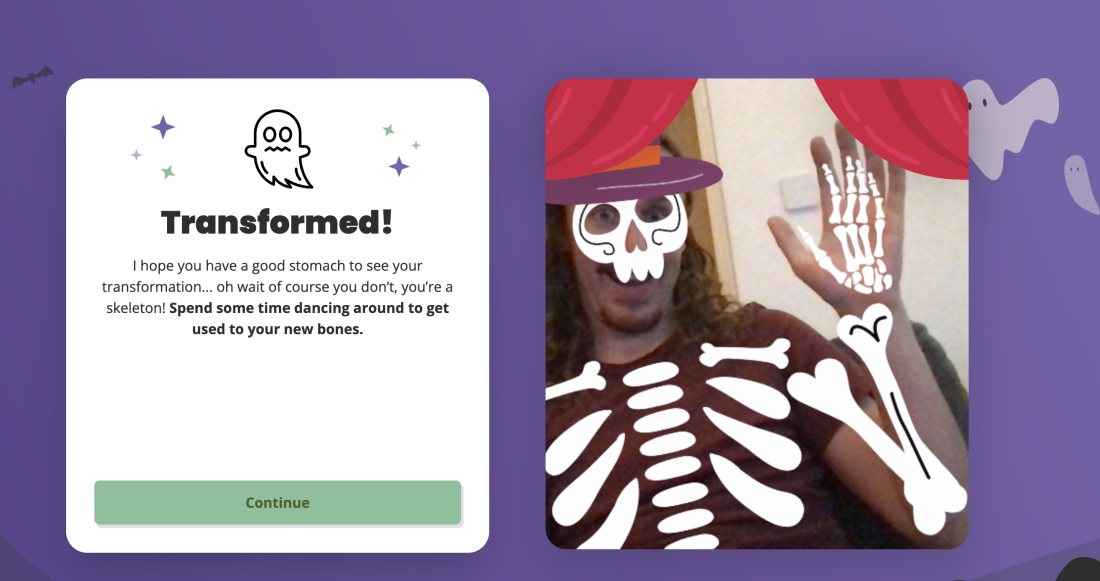
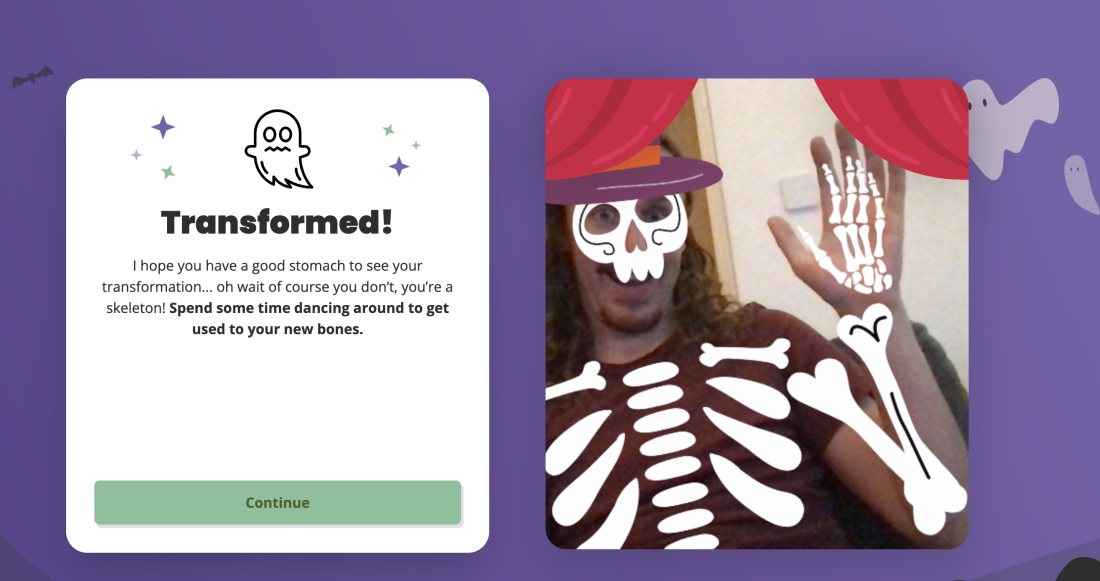
用姿态检测的方式为自己塑造骨架

在这篇文章中,我们将向你展示如何通过用TensorFlow.js和姿势检测分析网络摄像头的画面,将你的身体实时转化为一个骨架。为了达到最大的幽灵效果,我们建议在10月31日的夜深人静时学习这个教程。 我们最近做了一个有趣的万圣节实验,我们使用一种叫做姿势检测的东西,用你的身体来实时塑造你的身体的骨架。 你可以在这里自己尝试一下。Trick or Treat 在这篇文章中,我们将向你展示如何使用Te

在这篇文章中,我们将向你展示如何通过用TensorFlow.js和姿势检测分析网络摄像头的画面,将你的身体实时转化为一个骨架。为了达到最大的幽灵效果,我们建议在10月31日的夜深人静时学习这个教程。 我们最近做了一个有趣的万圣节实验,我们使用一种叫做姿势检测的东西,用你的身体来实时塑造你的身体的骨架。 你可以在这里自己尝试一下。Trick or Treat 在这篇文章中,我们将向你展示如何使用Te

你有50毫秒的时间来给你的潜在访问者留下第一个好印象。所以,是的,用户只需要50毫秒就能对你的网站形成意见,以决定他们是停留还是离开。 大多数网站由于前台优化不佳而无法提供令人满意的用户体验。而且,最常见的是由于不理想的数据加载和图像优化。 因此,在这篇文章中,我将讨论对优化前端数据加载有帮助的九个最佳做法。 1. 缩小资源 资源的最小化是指从你的HTML、CSS和JavaScript中删除不必

"浏览器单一文化 "经常被抱怨为对网络的威胁。根据跟踪浏览器使用情况的Statscounter,超过70%的市场是由使用谷歌浏览器或另一个基于Chromium项目的浏览器的人组成的。 当网络倡导者说这是坏事时,他们所担心的是,谷歌可以通过决定支持哪些功能和不支持哪些功能来有效地决定网络的未来。这对一家在搜索和广告方面具有有效垄断地位的公司来说,是一种很大的权力。 如果Chrome浏览器决定破坏网

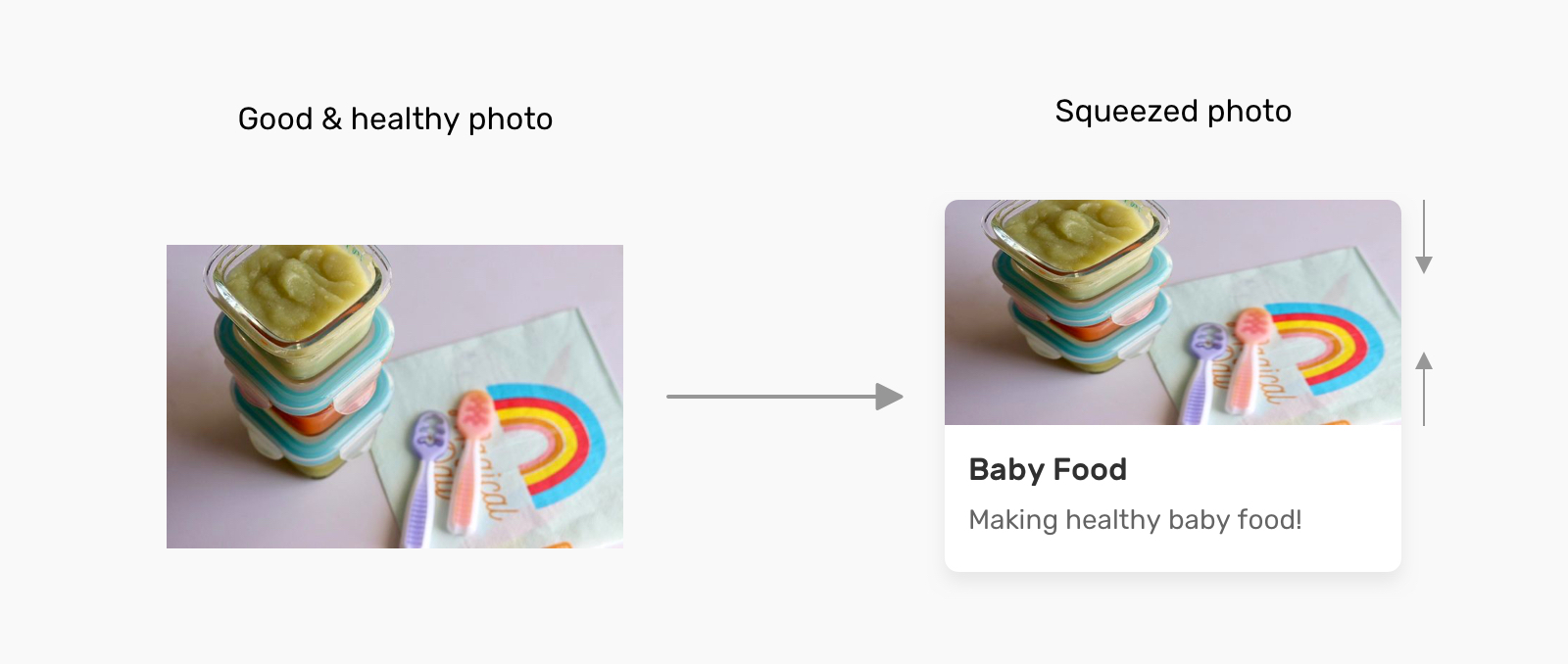
在这篇文章中,我们将讨论对象匹配和背景尺寸是如何工作的,什么时候可以使用它们,以及为什么,还有一些实际的使用案例和建议。让我们深入了解一下。 我们并不总是能够为一个HTML元素加载不同大小的图像。如果我们使用的宽度和高度与图像的长宽比不成正比,图像可能会被压缩或拉伸。这不是好事,它可以通过img元素的object-fit或使用background-size来解决。 首先,我们来定义这个问题。考虑一

自然,当讨论中出现文本编辑器时,创建一个自定义的解决方案并不是人们首先想到的事情。所以我继续前进,我开始寻找我可以使用的可靠的所见即所得编辑器。互联网上有相当多的现成解决方案。有些是著名的,被知名的平台使用,如WordPress。但也有很多被抛弃了,被丢在GitHub仓库里积灰。 经过大量的时间在网上搜索和测试编辑器,结果发现我们有一些相当独特的要求。没有一个可用的编辑器符合我们的标准,所以我