解除webpack的 "导入 "功能:使用动态参数

虽然它是webpack的一个流行的卖点,但导入函数有很多隐藏的细节和功能,很多开发者可能不知道。例如,导入函数可以接受动态表达式,并且仍然能够实现众所周知的功能,如懒惰加载。你可以把动态表达式理解为任何不是原始字符串的东西(比如import('./path/to/file.js'))。动态表达式的几个例子是:import('./animals/' + 'cat' + '.js'),import('

虽然它是webpack的一个流行的卖点,但导入函数有很多隐藏的细节和功能,很多开发者可能不知道。例如,导入函数可以接受动态表达式,并且仍然能够实现众所周知的功能,如懒惰加载。你可以把动态表达式理解为任何不是原始字符串的东西(比如import('./path/to/file.js'))。动态表达式的几个例子是:import('./animals/' + 'cat' + '.js'),import('

当你用钱做计算时,每一分钱都需要被计算出来。不幸的是,JS的Number类型并不能胜任这项工作。在这篇文章中,Julio Sampaio告诉我们原因,并教我们如何在JavaScript中以正确的方式进行货币计算。 现代编程语言最令人好奇的一点是,当有人决定创建一个新的编程语言时,会对所接受的数据类型和内部辅助库进行大量的思考。 想一想你以前使用过的所有编程语言。他们有多少种处理日期和时间的方

你代码中的依赖关系可以是任何东西,从你用来执行验证的第三方库到你保存所有数据的数据库。 它们是我们日常工作的一部分,但在编写单元测试时,我们往往忘记它们不能成为其中的一部分。所以我们在写测试的时候,反而会在不知不觉中依赖它们。为什么这样不好呢?因为你不得不检查假阴性,你不得不建立相当的基础设施来让你的测试运行。 这不是单元测试的目的,在这篇文章中我将告诉你如何解决这个问题。 问题到底出在哪里?

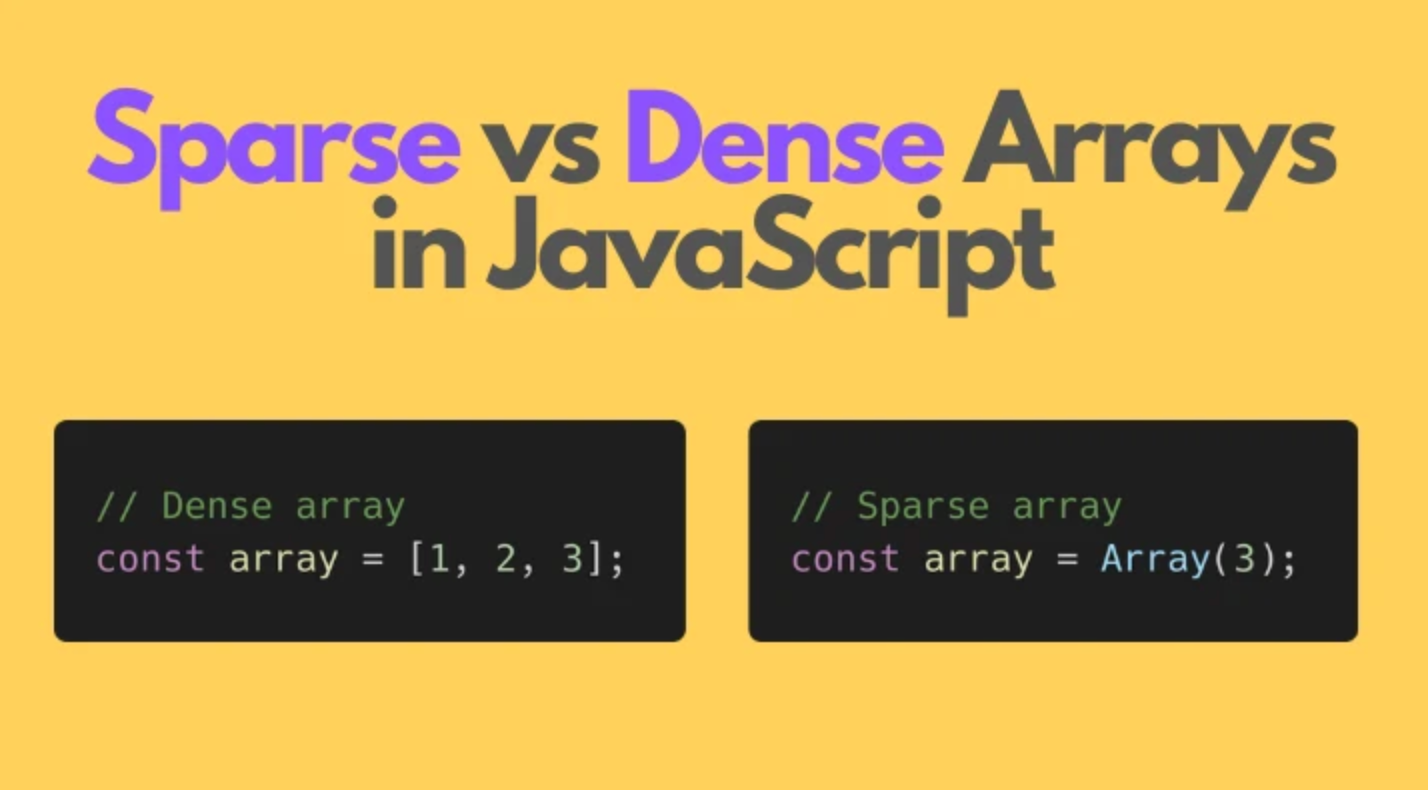
JavaScript中的数组是相当容易使用的。然而,有一个细微的差别你应该注意:有些数组可能有洞。 在这篇文章中,我将描述JavaScript中稀疏数组和密集数组的区别。同时,你会发现创建稀疏数组的常见方法,只是要注意一下。 1. 密集数组 JavaScript中的数组是一个代表项目有序集合的对象。 数组中的项目有一个确切的顺序。你可以用一个特殊的数字--索引来访问数组的第n个项目。 con

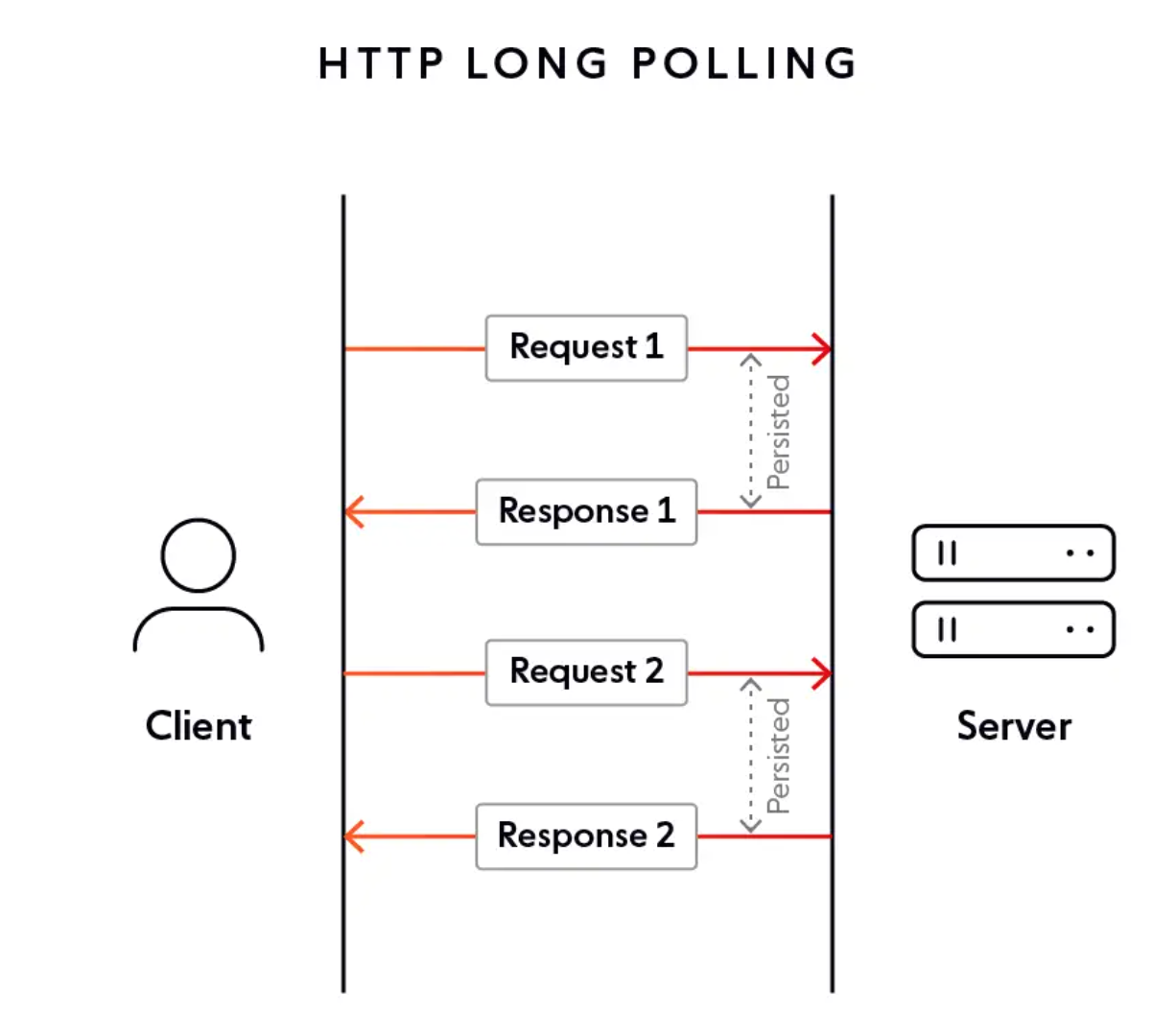
在实时应用程序中,不言而喻,我们需要从我们的服务器上尽快获得信息--从根本上说,经典的HTTP请求/响应范式并不能胜任这项工作。这是因为,无论是否有新的数据,服务器都会保持沉默,除非或直到消费者要求更新。 由于这种限制,出现了各种形式的黑客和变通方法,因为开发者试图使请求/响应模式适应更多的动态、实时网络的需求--其中一些已经正式化,并被广泛采用。 所有这些技术和方法--从彗星到HTTP长轮询-