2021年CSS变量性能基准

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

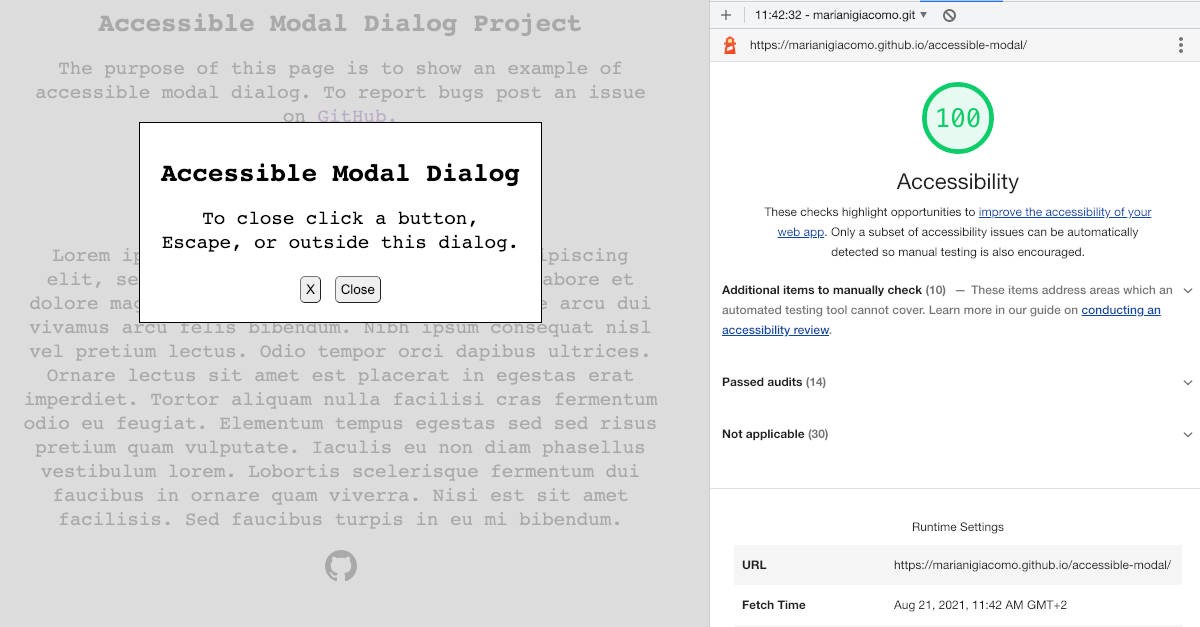
在这篇文章中,我想分享我用HTML、CSS和JavaScript实现的一个模态对话框,它满足了W3C WCAG工作组设定的测试。 检查role=dialog是否是作为自定义对话框的容器(如div)的一个属性。 检查该容器是否在用户交互或其他事件之后通过JavaScript插入(或使其可见)。 3.当对话框被激活时,检查焦点是否被设置到容器中的一个元素。 4.当对话框处于激活状态时,检查焦点是否

这篇文章总结了2021年Chrome开发峰会的所有重要公告,并提供了你需要的链接以了解更多信息。 让网络更具有互操作性 网络兼容性是网络开发者面临的最大挑战之一,因此谷歌一直在与其他浏览器供应商合作,修复五大兼容性痛点。 flexbox, grid, position: sticky, aspect-ratio, and transforms. 这项工作已经导致了这些关键领域的改进。你可以在Co

学习CSS有时会让人不知所措。有很多概念需要你去学习。CSS并不难学,但你需要大量的练习才能成为好手。 无论你想学习什么技术,建造东西都是提高技能的最好方法。这就是为什么在这篇文章中,我想与你分享一个很棒的CSS小抄清单,以帮助你提高你的知识。因此,让我们直接进入主题。 1. CSS animations & effects 如果你想轻松地学习CSS动画和效果,CSS animatio